- コーディング
ブロック要素とインライン要素の違い(初学者向け講座その2)

みなさん。こんにちはWEBデザイナーのyamasy(やましー)です。
今回もhtml、cssのつまづきやすいポイントを解説していきたいと思います。

目次
インライン要素とブロック要素の違いについて
htmlCSSだけに限ったことではありませんが、基礎をしっかりと理解しておくことはとても重要です。htmlの基礎であるインライン要素とブロック要素もしっかりと押さえておきましょう。(意外とふわっとした理解にとどまっている方が多い印象があります。)
「インライン要素は横並び」で「ブロック要素は縦並び」と理解されている方が多いですが、さらに1段階理解を深めて、なぜインライン要素は、横並びになり、ブロック要素は縦並びになるのか?についてもしっかりと把握しておきましょう。
2つの要素の性質を比較しやすいように表にしてみました。
インライン要素
それぞれこのような違いがあります。
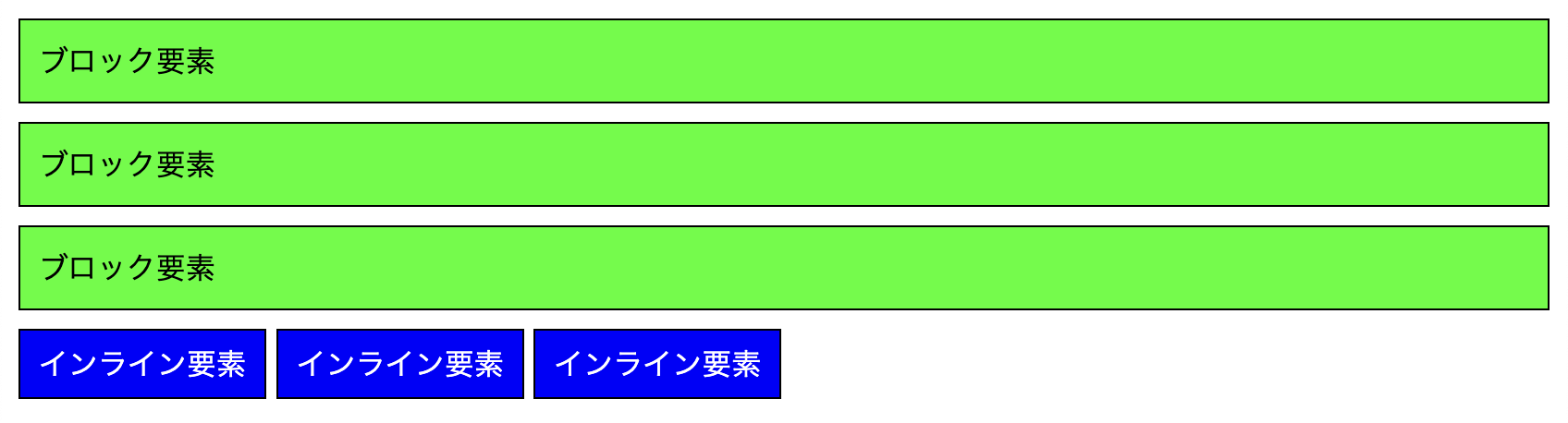
まず最初に注目してほしい点としてwidthの初期値の違いが挙げられます。例えばインライン要素の場合、「要素が中身の幅までしか広がらない」のに対して、ブロック要素(図の緑色の範囲)の場合は、「画面幅100%まで広がる」事があげられます。これがブロック要素が縦に並ぶ理由であり、言い換えればブロック要素は横に並びたくても並ぶ隙間がない状態であると言えます。(ちなみにwidthを指定したとしても残りはmarginが割り当てられるので、やはり並ぶ隙間がなく縦に並ぶ性質を持ちます。)このイメージを掴んでおくとコーディングが、やりやすくなると思います。
対してインライン要素は、(図の背景青色の箇所)中身がある範囲までの幅になるため、右側横に余りがあれば、次のインライン要素が横に並ぶ様な形になります。

<div class="block">ブロック要素</div>
<div class="block">ブロック要素</div>
<div class="block">ブロック要素</div>
<div class="innline-wrapper">
<span class="inline">インライン要素</span>
<span class="inline">インライン要素</span>
<span class="inline">インライン要素</span>
</div>html,body{
margin: 0;
padding: 0;
}
.block,.inline{
padding: 10px;
}
.innline-wrapper{
margin: 10px;
}
.block{
background-color: #0f0f;
border: solid 1px #000;
margin: 10px;
}
.inline{
background-color: #00f;
border: solid 1px #000;
color: #fff;
line-height: 38px;
}合わせてインライン要素の特徴として、上下に関わる指定(heightやmargin-top,margin-bottom)が無視されるという点も頭に入れておきましょう。
補足までに理由について触れますが、簡単に言えばインラインのタグが、ブロック要素の中(文章内)で利用されることを前提に設計されたものだからです。文章内で利用するにはwith、height、上下の余白設定ができない方が表示崩れになりにくく使い勝手が良いということです。
ブロック、インライン要素についてのまとめ
- widthの初期値に違いがある (ブロックは横幅100% インラインは要素の中身の分だけ広がる)
- widthの初期値の違いによりコンテンツの並び方に違いが出る (ブロックは縦並び インラインは横並び)
- インライン要素はmargin上下、padding上下、with、heightの指定不可 ブロック要素は全て設定可能
displayプロパティでインラインかブロックかは変更できる
また、インラインとブロック要素は、CSSのプロパティで、自由に変更することができます。
下記の様に指定した場合hogehoge1というクラス名のついた要素は性質がblock要素と同じになり、hogehoge2というクラス名のついた要素は性質がinline要素と同じになります。
.hogehoge1{
display:block;
}
.hogehoge2{
display:inlnie;
}インラインブロックという指定もあるからややこしい。。
さらにインラインブロックという指定をすることもできます。名前的にややこしく感じるかと思いますが、今回お伝えしたブロックとインライン要素の性質の違いをしっかりと把握していればそんなにややこしくはありません。
挙動として、display:inline-block;を指定すると 文字通りインライン要素とブロック要素の2つを掛け合わせた様な性質を指定した要素に持たせることができます。
具体的には以下の様な性質になります。
| widthの初期値 | 要素の中身の幅まで |
| height指定 | 効かない |
| width指定 | 効かない |
| margin指定 | 効く |
| padding指定 | 効く |
幅は持たせたくないけど上下の余白は指定したい時、特にCMSを導入していて、動的に中身の情報量が変更される様なケース等、現段階ではピンとこないかもしれませんが、今後WEBコーディングを利用していく中で、必ずお世話になる時が来る指定かと思いますので、ぜひ押さえておきましょう。
以上、インラインとブロック要素の違いについてお伝えいたしました。
それではまた!
CONTACT
ホームページの新規制作やリニューアルに関するご相談など、何でもお気軽にお問い合わせください。
何をどうしたらよいかわからないといった初期段階のご相談もお伺いします。
