- コーディング
WEBコーディング初学者がつまづきやすいポイントを解説!その1

みなさん。こんにちはWEBデザイナーのyamasy(やましー)です。
私はMUSUBIMEで主にwebサイトのUIデザインから実装までを担当しています。またその片端、社会人向けWEBデザインスクールで、トレーナーをしています。
そんな私が、webデザインを学んでいく上で初心者がつまづきやすいポイントを、スクールでのエピソードを交えながら紹介させていただきたいと思います。
今回はhtml、cssのコーディング編です。
目次
1 必要のない”height”指定に気をつけよう!

このようなケースなのですが、コーディングを覚えたての方に非常に多くいらっしゃる印象です。
かくいう私もコーディングを覚えたての頃は、むやみにheightを指定していました。
「widthを指定するんだからheightも指定しなきゃねー♪」といった具合です。
ただこんなふうに深く考えない安易なコーディングは、意図しない表示崩れにつながり結局自分で自分の首を締める結果に繋がりかねません。
1番の問題点は、4コマ内でも触れたとおり、表示ブラウザやデバイスの幅が変わった際に、改行位置が変わることで表示崩れがおきやすいという点です。特に昨今の主流であるレスポンシブコーディング(1つのhtmlソースで複数のデバイスに対応させること)を行う際には、十分な注意が必要です。
「とはいっても”必要のない”は、どこで判断すればよいの?」
こちらに関しては、ズバリ画面幅を縮めた際に改行が発生するか否かで判断するのが良いです。(そのまんまではある)
例えば世にあるWEBサイトを見てみてもヘッダーなどテキストの折り返しが発生しない前提のコンテンツでは高さを指定するケースが多いです。逆に文章量があり画面幅を狭めた際に折り返しが発生する可能性があるコンテンツ等ではheight指定はされていません。
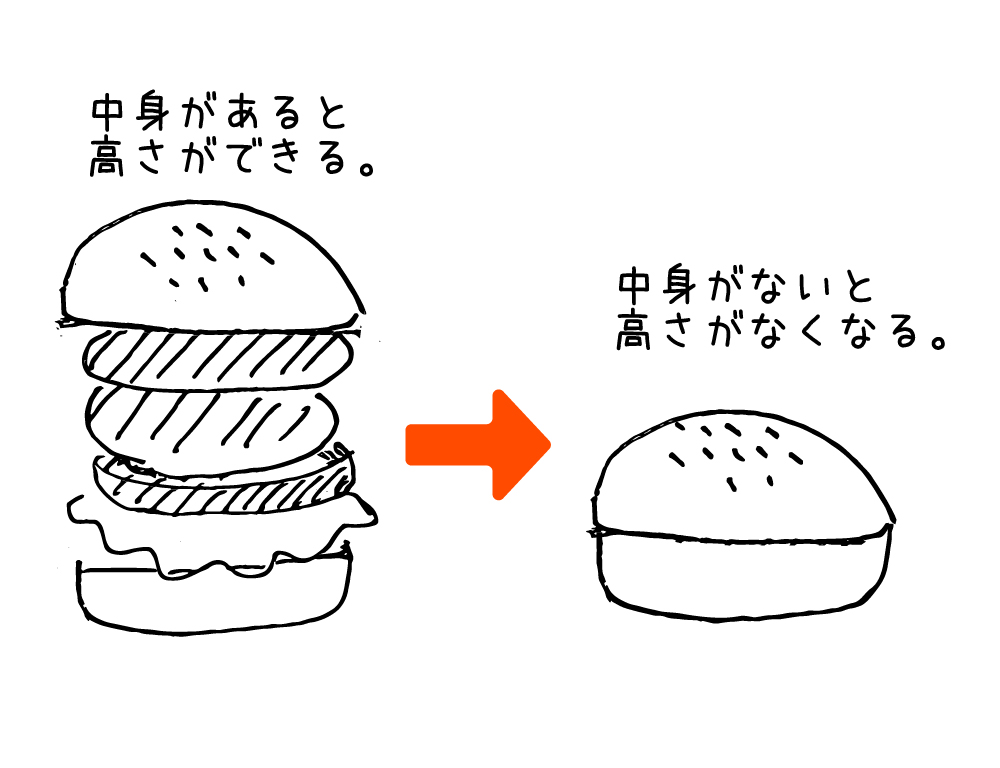
また、この各要素がデフォルト(初期値)で高さを持っているという感覚はコーディングを上達させる上でとても重要なので、是非覚えておきましょう。
ハンバーガーで例えるとこんな感じ

また逆に「どんな時に高さ指定が必要なの?」ということですが、前述した改行が発生する可能性がない箇所はもちろん、もう一つ頭に入れておいていただきたいのが、中身の高さがなくなる(基本的に”position:absolute;”)指定をされた際に必要です。こちらが忘れがちです。。次の章で詳しく触れてみたいと思います。
2 安易に ”position:absolute;” を使用しない!
またheight指定と同様に、”position:absolute;” を多用しているケースもよく目にします。
こちらに関しても「テキストや画像等、もともと各コンテンツが持っている初期の高さ」を考慮する。という考え方がとても重要です。
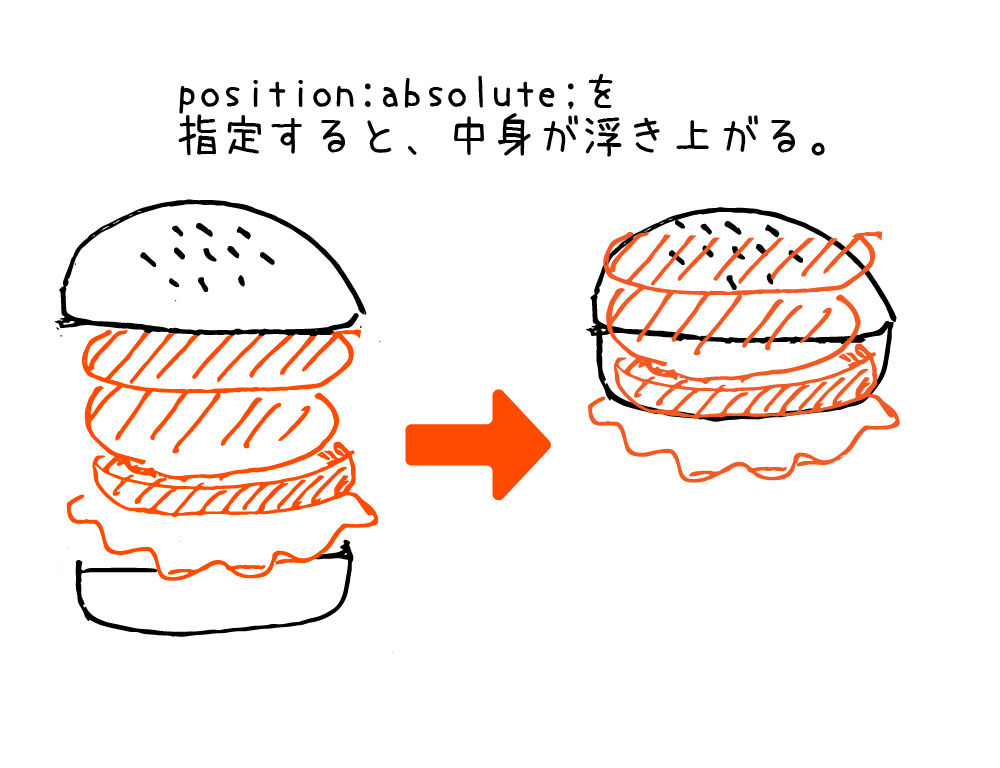
“position:absolute;”を利用すると、指定した要素は浮き上がって、今までいた位置を無視する挙動になります。
ハンバーガーで例えるとこんな感じ

そのため、この「コンテンツの高さ」を考慮していないと、浮き上がったコンテンツ分のズレをmargin等で無理やり調整することになり、結果としてレイアウト崩れが起きがちです。
安易な”position:absolute;”指定は、なるべく控えて、例えば横並びに配置するだけでよいのであれば、display:flex;から利用する事をおすすめします。(“display:flex;”については、また次回触れたいと思います。)
absoluteを利用する際はheightを指定しよう
もちろん指定が適切なケース(ランダムに複数の画像を配置させたいケース等)では、”positon:absolute;”を利用しましょう! ただ、その際の注意点として
基準とする要素(“positon:relative;”をかける要素)に対してheight指定を忘れないようにしましょう。
そうしないと、↑の中身が浮き上がったハンバーガーの図のようにコンテンツの高さがなくなってしまいます。
またもう一つの要素を浮かせるcss指定として、”float:right;”や”float:left;”という指定がありますが、こちらに関しては、”clear:both;”等、解除指定をすることで、従来の高さが反映されるので、heightの指定は必要ありません。またfloat指定は現在では、あまり使われないコーディングなので、基本的にflexでの指定を覚えていけば問題ありません。知識として知っておきたいという方は、「float css」等のキーワードで検索してみると良いでしょう。
それではまた!!

